Dans cet article :
Formats acceptés pour les images
- JPG (en format RGB) : Pour les images en format JPG, utilisez des images de format RGB plutôt que celles en format CMYK. Le format CMYK, qui est plutôt destiné à l'impression, n'est pas toujours supporté par les navigateurs web et peut engendrer des erreurs d'affichage dans certains logiciels courriel.
- PNG (8 ou 24) : Les images de format PNG 24 ont l'avantage d'offrir une belle qualité d'image et de permettre de conserver souvent une bonne lisibilité du texte si vous en avez incorporé à votre image. L'autre avantage d'utiliser les PNG est qu'il est possible d'utiliser des PNG transparents pour créer des formes, comme un entête arrondi. Par contre, le poids des fichiers PNG, étant supérieur aux fichiers JPG, il faut utiliser ce format avec parcimonie.
- GIF : Les GIF animés sont également acceptés. Pour en savoir plus sur ce format d'image, cliquez ici.
Poids maximal des images
Le système n’accepte pas d’images plus grosses que 10 Mo. N'oubliez pas que plus les images sont grosses, plus elles sont lourdes et plus elles sont longues à télécharger.
Puisque les courriels sont de plus en plus ouverts sur mobile, il faut considérer que le temps de téléchargement des images, l'usage de la bande passante et la qualité de la connexion Internet puissent devenir des contraintes pour vos lecteurs. Plusieurs usagers vont même jusqu'à bloquer automatiquement le téléchargement des images pour éviter de dépasser leur forfait Internet. Si votre courriel est composé uniquement d'images, votre contact ne verra aucun contenu dans votre courriel. Découvrez tous les désavantages d'inclure seulement des images dans vos envois en cliquant ici.
Résolution recommandée
La résolution recommandée est de 72 dpi. Une plus grande résolution est plutôt réservée aux images destinées à l'impression et augmentera inutilement le poids de celles-ci.
Taille des images
- Conseils pour l'usage des blocs d'image
- Conseils pour les images ajoutées dans les blocs de texte
- Conseils pour les images insérées dans un modèle expert
Conseil pour l'usage des blocs d'image :
Connaître la taille des blocs d'images

Optimiser vos images pour le mobile : Choisissez des images d'une largeur de 600 px et plus
Lorsque vous utilisez des blocs d'images, privilégiez des images dont la largeur varie de 600 px et plus, car elle pourra s'ajuster proportionnellement au format de l'image en décochant l'option "Utiliser ces dimensions"). Si votre image doit faire la pleine largeur du modèle, elle devrait avoir au moins 600 px.
Pourquoi 600 px et plus ? Pour être bien visibles sur un petit écran, la plupart des images insérées dans les blocs d'images vont être ajustées pour s'afficher à la pleine largeur (ou presque) des plateformes mobile qui prennent en charge les media queries telles que le iPhone. Lorsque redimensionnées, les images dont la largeur réelle est inférieure à 480 px pourraient apparaître floues ou pixellisées. La taille des écrans étant de plus en plus grande (on a qu'à penser au iPhone 6 plus), il s'agit d'un élément à considérer lorsque vous avez plusieurs lecteurs susceptibles d'ouvrir votre courriel sur mobile.
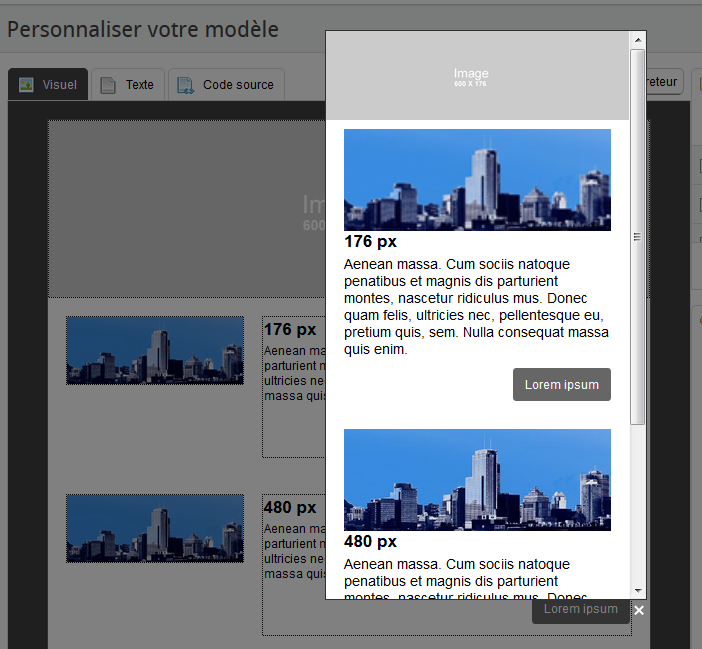
Voici l'exemple d'une image insérée dans deux blocs d'image d'une largeur de 176 px. Il s'agit de la même image dans les deux blocs, mais, dans le premier cas, la largeur originale de l'image est de 176 px, donc identique à la dimension du bloc d'image. Dans le deuxième cas, la largeur originale de l'image est de 480 px. Sur un poste de travail, la différence n'est pas visible ou presque : vous n'y verriez que du feu. Cependant, sur mobile voici comment la même image de tailles originales différentes va s'afficher. Vous pouvez voir que celle à 480 px en largeur paraît plus claire et mieux définie (même si les images d'une largeur 480 px fonctionnent généralement bien, nous vous recommandons par prudence d'utiliser au moins une image d'une largeur de 600 px) :

N'hésitez pas à consulter l'aperçu mobile régulièrement ou, encore mieux, testez directement sur vos appareils en utilisant l'outil Tester mon envoi.
Nous vous recommandons de ne pas dépasser les 1600 px en largeur et 1200 px en hauteur pour éviter que votre image ne soit compressée lors de son téléversement dans l'application : cela pourrait réduire sa qualité. Si votre image semble perdre de la qualité après son téléversement, réduisez sa taille à un maximum de 1600 px en largeur et 1200 px en hauteur dans un éditeur photo et téléversez-la de nouveau dans l'application.
Comment conserver les proportions de son image
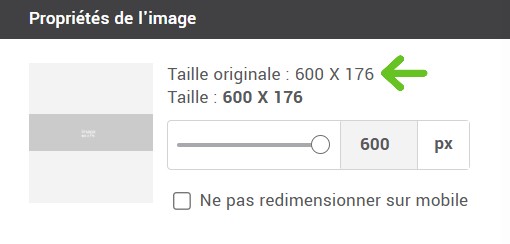
Dans les modèles réguliers et ceux faits à partir du mode régulier, le système ajustera automatiquement vos images aux dimensions recommandées du bloc d'image. Si l’image vous paraît écrasée ou étirée, cochez l’option « Ne pas redimensionner sur mobile » dans les propriétés de l'image. La largeur de l’image sera toujours contrainte à la largeur maximale du bloc, mais la hauteur s’ajustera désormais selon le ratio largeur-hauteur du fichier original.
En d'autres mots, en cochant cette option, si la largeur réelle de l'image est supérieure à la largeur du bloc, l'image sera redimensionnée à la même largeur que le bloc d'image et la hauteur s'ajustera proportionnellement pour respecter le format de l'image originale. Si la largeur réelle de l'image est plus petite que la largeur du bloc d'image, l'image apparaîtra en taille réelle dans le modèle.

La hauteur de vos images n'a pas d'importance (jusqu'à un certain point) !
Dans Outlook, notre bête noire préférée (particulièrement pour les versions 2007, 2010 et 2013), les images dont la taille est plus haute que 1728 px peuvent apparaître tronquées.
Idéalement, vous ne devriez pas utiliser des images aussi grandes, car, au risque de se répéter, plus elles sont grandes, plus elles sont lourdes et plus elles sont longues à téléverser.
Même si ce n'est pas recommandé, si vous avez absolument besoin de mettre une image d'une telle hauteur, il est préférable de la fractionner en plusieurs images pour éviter le problème d'affichage dans Outlook.
Que votre courriel soit composé d'une seule image ou de plusieurs images, il n'est pas recommandé d'envoyer seulement des images comme courriel.
Misez sur l'uniformité
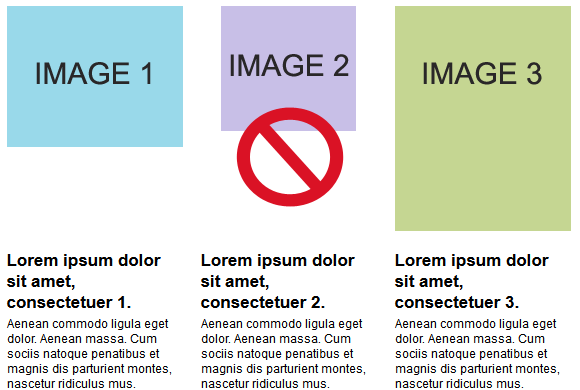
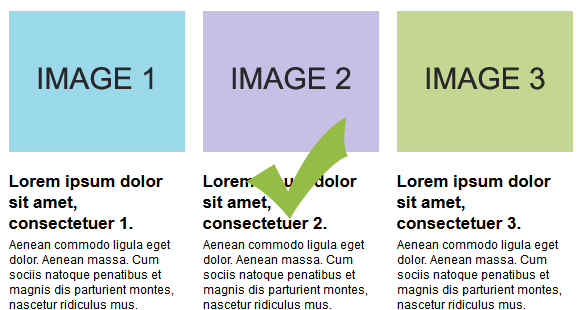
Choisissez des images possédant des dimensions/proportions identiques, surtout lorsqu'elles sont alignées sur la même ligne ou dans une même colonne. Si vous ne disposez pas d'images de taille semblable, modifiez-les pour qu'elles soient du même format. Pour ce faire, vous pouvez utiliser l'option Retoucher l'image qui est disponible dans tous les blocs d'images. Les outils pour recadrer et redimensionner les images vous aideront à obtenir des images de mêmes proportions.


Conseils pour les images ajoutées dans les blocs de texte
Vérifiez la largeur de vos images avant leur ajout
Contrairement aux blocs d'image, les images insérées dans un bloc de texte ne sont pas contraintes aux dimensions du bloc, elles y apparaissent en taille réelle. Il faudra donc vous assurer qu'elles sont du bon format avant leur insertion. Si votre image dépasse la largeur du bloc de texte, cela pourrait créer des problèmes de mise en page comme désaligner et décentrer le courriel ou même déplacer des éléments!
Note : Pour faciliter la mise en page de votre modèle et obtenir de meilleurs résultats, il est préférable d'utiliser les blocs d'images pour ajouter celles-ci. Insérez-les dans les blocs de texte que lorsque ceci est absolument nécessaire.
Attention aux petites images insérées dans les blocs de texte pour l'affichage sur mobile
Portez une attention particulière aux petites images insérées dans les blocs de texte comme les logos de réseaux sociaux ou les petites icônes. Sur mobile, toute image insérée dans un bloc de texte est automatiquement redimensionnée pour s'afficher à la pleine largeur de l'écran. Pour éviter que ces images soient floues et surdimensionnées sur mobile, vous devrez ajouter dans les propriétés de l'image la classe CSS "noresize".
Voici à quoi ressemble de petites images insérées dans un bloc de texte sur mobile sans leur avoir appliqué la classe "noresize" :

Pour ce faire :
- Cliquez avec le bouton droit de votre souris sur votre image.
- Dans le menu contextuel, sélectionnez Propriétés de l'image.

- Sélectionnez l'onglet Avancé.
- Ajoutez le texte "noresize" dans le champ Classes de style et cliquez sur OK.

- Encore une fois, vérifiez la modification dans l'aperçu mobile.

Conseils pour les images insérées dans un modèle expert
En mode expert, l’application ne redimensionne pas automatiquement les images selon l’espace disponible. Vous devez donc vous assurer que vos images sont du bon format avant de les envoyer sur le serveur. Voici quelques outils d’édition d’image en ligne gratuits pour vous aider : Pixlr, PicResize, ResizeYourImage.
Note : Si vos images sont trop grandes, il se peut qu’elles dépassent la limite de 10 Mo acceptée par le système. De plus, votre courriel sera long à l’affichage. C’est pourquoi il est préférable de les retravailler plutôt à l’avance.